Microsoft Whiteboard is a free app intended to re-create this experience. Nothing beats the real thing, of course. However, a digital whiteboard might allow you to do more than you can on a physical board. Microsoft grasped this possibility and provides templates, as well as allowing you to add images and documents. To Do and Planner form the backbone of tasks in Microsoft 365. To Do is ideal for personal tasks across work and life whereas Planner is ideal for team tasks. Besides best in class mobile apps for Android, iOS, Windows, Mac, and web, To Do is also deeply integrated with Microsoft 365 hubs, Outlook, and Teams. Millions of users are using To Do. Microsoft To Do. To Do gives you focus, from work to play. To create a list group in Microsoft To Do: Click the '+' button next to 'New list' in the sidebar. Name your group. Drag and drop task lists into the group. Applies to All Windows 10 Versions.
- How To Use Microsoft To Do App 2019
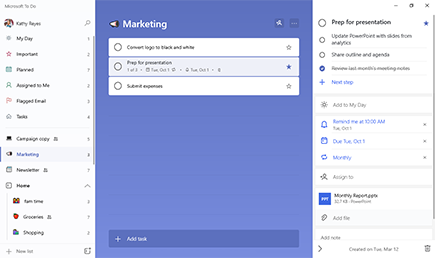
- Microsoft To Do App For Desktop
- How To Use Microsoft To Do Effectively
- How To Use Microsoft To Do App
- How To Use Microsoft To Do List
 -->
-->Important
We recently announced some changes in the prioritization for Windows 10 and Windows 10X.These announcements include changes to the Windows 10X form factor priorities. Read more here.
Important
This article describes functionality and guidance that is in public preview and may be substantially modified before it's generally available. Microsoft makes no warranties, express or implied, with respect to the information provided here. The functionality and APIs described here are available in the emulator image and SDK version listed on the Get Windows dev tools page, but may not be available elsewhere.
Use the Microsoft Emulator with the Windows 10X Emulator Image Preview to test your app without a physical device. The emulator is integrated into your development environment and simulates postures, gestures, hinge angle, mimicking the seam between the two screens, and more.
Ways to debug your app
This document explains how you can get set up to run and debug applications using the Microsoft Emulator.
Windows 10X devices are 'develop-to' devices, meaning that you will develop on your desktop PC and thendeploy to the device. You have two options for doing this: using the emulator, or using remotedebugging. This document discusses the emulator.
For more information on remote debugging, see Remote Debugging in the Visual Studio documentation. There is also a short list of tips at the end of this document for remote debugging of apps that run in the Win32 container.
For information on the Window Device Portal, which provides many useful debugging features, see Windows Device Portal overview.
How To Use Microsoft To Do App 2019
About the emulator
The Microsoft Emulator preview lets you test apps on your PC without using a physical Windows 10X device. The emulator integrates with Visual Studio and becomes a target device for debugging. When you run your app from Visual Studio, the emulator starts and your app is deployed to it.
Emulator toolbar
The emulator has volume and power buttons that work. The volume buttons will control the audio output. The power button lets you re-cycle the OS without restarting the emulator.
The emulator toolbar lets you to choose the various input modes supported by the device – mouse, touch, multi-touch, and ink. You can use the toolbar to quickly change the orientation of the emulator.
Additional tools
The chevron at the bottom of the toolbar opens the Additional Tools window. This window contains tabs that provide support for various features of the emulator.
Diagnostics
The Diagnostics tab provides the IP address to use for the Windows Device Portal. You can click the IP address hyperlink to launch it. This tab also indicates whether or not the emulator detects a virtual GPU.
Network
The Network tab provides the networking configuration, which is useful when diagnosing connection problems.
Orientation
The Orientation tab provides a 3D model for you to see how your app and the OS behaves in many different orientations.
Screenshot
The Screenshot tab lets you easily take a screen shot and save it to the host machine.
Microsoft Emulator Manager
The Emulator Manager is a developer tool that lists all the Microsoft Emulators installed on your machine. It allows you to see their status, and start a given emulator independent of Visual Studio. You can start the Emulator Manager from the Microsoft Emulator entry in the Start menu.
You can also configure various settings for an emulator. Click the Edit button on the selected emulator image entry to open the Edit Emulator Device window. For Windows 10X, the images are pre-configured to use 4GB of ram. To improve the responsiveness of the emulator, we recommend increasing this as your memory allows.
Uninstall the emulator and images
Each emulator image is several gigabytes. If you need to free up disk space, you can uninstall downloaded images in the Settings app, under Apps. Find Microsoft Emulator in the app list and click Advanced Options.
At the bottom of this advanced options page, you'll find your emulator images. Just click 'Uninstall' under an image to remove it.
Debug UWP apps
Visual Studio 2019 16.5 or later
After you've installed the Microsoft Emulator and Windows 10X Emulator Image, the latest Visual Studio 2019 (version 16.5 or later) recognizes that the emulator is installed. You can target it from the Debugging target drop down menu. Visual Studio will then deploy the app to the emulator, launch it, and attach a debugger.
Earlier versions of Visual Studio
If you're using Visual Studio 2017 or 2019 (version 16.4 or earlier), select the emulator image in Microsoft Emulator Manager, click the 'Add Visual Studio Integration' button, then restart Visual Studio. You'll need admin rights to do this. If you have trouble with the emulator drop-down in Visual Studio not behaving as expected, try clearing the drop-down from the Tools menu in Emulator Manager.
You can also target the emulator by targeting it as a remote device. This configuration is detailed in the MSIX packaged apps section.

Debug Win32 apps
MSIX packaged apps
The recommended solution for developing Win32 apps on Windows 10X is the MSIX packaging format, which makes it easy to both debug and distribute your apps. MSIX packages support the same languages you already work with in Visual Studio, including C#, C++, and Visual Basic. For more info about the MSIX packaging format, see the MSIX documentation.
To debug applications deployed with the Windows Application Packaging project, you will need to treat the emulator as a remote debugging target.
- First, get the IP Address from the Emulator Manager. You can select and copy this as normal text from the app.

- In the Project Properties of the packaging project:
- Find the 'Start options' section on the Debug tab.
- Set the Target device to Remote Machine.
- Enter the IP address of the emulator.
- Set the Authentication Mode to Universal.
- Press F5 to deploy the application to a running emulator and hook up debugging without additional steps.
Non-packaged apps

If you're debugging an app that doesn't use MSIX packaging, you need to use the Visual Studio Remote Debugger. For info and download links, see the Remote Debugging page. Make sure to use the right remote debugger for your version of Visual Studio. The debugger needs to be installed in the emulator, not on your development machine.
Once you've installed the debugger in Windows 10X, launch it from the Start menu. Under Tools > Options, select No Authentication and check the box next to Allow any user to debug.
You also need to configure Windows 10X to allow untrusted applications to run in the Win32 container. This setting is under Apps. Change the dropdown under Choose which apps to install from Verified and reputable apps to All apps (not recommended).
C++ projects
Non-packaged C++ projects should use the remote debugging feature built into the Visual Studio C++ project system. This config is supported on both Visual Studio 2017 and 2019.
Launch the emulator and open Windows Device Portal (WDP). The link to launch WDP is in the Diagnostics tab of the emulator's Additional Tools window.
Select File explorer from the navigation menu in WDP.
Click the folder named DevelopmentFiles. This is where your project is deployed for debugging.
Under Directory path, you'll see the full path of this folder. Copy and paste this value.
In your solution, right-click your C++ project and select Properties.
Under the Debugging section, set both Working Directory and Deployment Directory to the path you copied from WDP.
Set Remote Command to this path, plus the name of your executable.
Set Remote Server Name to the IP address of the running emulator.
Your configuration should look similar to this example:
Microsoft To Do App For Desktop
- Under C/C++ > Code Generation, set Runtime Library to Multi-threaded Debug (/MTd).
- Press F5 to deploy your project to the remote debugger.
(You won't see a Start menu icon for your app. Once your app has an installer, a Start icon will be created when the app is installed normally.)
.NET projects
Support for non-packaged .NET projects is coming soon. Stay tuned!
Tips
- Leave the emulator up and running to avoid restart. The emulator preview takes a while to start on adesktop class machine.
- Use the emulator's Windows Device Portal to:
- Deploy content to your libraries and LocalAppData.
- Manage running processes.
- Remote debug apps in Win32 containers.
- You can use the power button to 'reboot' faster than restarting the emulator and you won'tlose your state, such as things you've installed inside the emulator.
- VisualStudio updates can lose the emulator – to restore it, delete the CoreCon cache in Visual Studio's local app data folder (
C:Users<user>AppDataLocalMicrosoftVisualStudio{ad75a28f}CoreCon).
Span your app in the emulator
To span your app in the emulator, drag the app from the title bar at the top of the app screen towards the middle of the device. When the background turns blurred across both screens, release the app.
Learn more
Check the Windows Developer Blog for the latest announcements.
- Microsoft 365 Developer Day: Dual-screen experiences (February 11, 2020)
- Announcing dual-screen preview SDKs and Microsoft 365 Developer Day (January 22, 2020)
- Developer Day 2020 keynote demo sample - Contains a Contoso Travel app that is designed to work beautifully on a dual screen device as well as on desktop (uses C#, UWP, and WinUI).
- Developing for the new category of dual-screen devices built for mobile productivity (November 25, 2019)
How To Use Microsoft To Do Effectively
Additional resources
Win xp for mac download. In Introduction to dual-screen devices, we outline several ways you can use existing features and techniques to make your app better on dual-screen devices. Use this existing documentation to learn more about implementing these features in Windows apps.
| Feature | For more info, see.. |
|---|---|
| Responsive app layouts | Responsive design techniques Two-Pane View control |
| Support a variety of inputs | Learn about touch interactions Learn about pen interactions Other input types |
| Drag-and-drop | Enabling Drag and Drop in UWP apps |
| Multi-instance for your app | Create a multi-instance UWP app |
| Picture-in-picture for media | ApplicationViewMode.CompactOverlay property AppWindowPresenter class |
How To Use Microsoft To Do App
Related samples
These samples are not specifically for dual-screen devices, but they demonstrate features that are useful when enhancing apps for dual-screen.
AppWindow - AppWindow sample
Windows UI Library - XAML Controls Gallery sample Anime games for mac.
Submitting bugs and feedback
We need your feedback! If you run into bugs in Windows 10X while testing your apps, please file feedback from Feedback Hub in the emulator. This will ensure the appropriate logs and other troubleshooting data is collected. If you can't submit feedback directly from Windows 10X, just look under the Help menu in the emulator manager to jump to Feedback Hub on your Windows 10 desktop PC.
Note
How To Use Microsoft To Do List
The Microsoft Emulator and Windows 10X Emulator image are being provided as a public preview. This is an early release of the developer tools geared towards providing developers access to build, test, debug, and enhance their applications for Windows 10X and focus on feedback in these areas will be prioritized.
